Что такое канвас и как его использовать для создания графики и анимации на веб-сайте?
Канвас (Canvas) - это элемент HTML5, который позволяет рисовать графику и создавать анимацию на веб-странице. Эта мощная технология дает разработчикам возможность создавать интерактивные и динамические элементы, добавлять визуальные эффекты и улучшать пользовательский опыт. В этой статье вы найдете полезные советы по использованию канваса в веб-разработке.


Исследуйте возможности канваса: изучите документацию и примеры кода, чтобы понять, как создавать различные графические элементы и анимацию.
Просто легкие деньги! $2000 в месяц на диджитал товарах. Как работает Canva?


Оптимизируйте код: используйте оптимальные алгоритмы рисования и обновления, чтобы улучшить производительность вашего приложения.
Учим HTML5 Canvas за 30 минут!

Используйте библиотеки и фреймворки: существуют множество библиотек и фреймворков, которые предоставляют готовые решения для работы с канвасом, ускоряя процесс разработки.
Блогеры ВСЕГДА СПОРЯТ об этом: КАЧЕСТВО или КОЛИЧЕСТВО! Как продвигаться на Ютубе?


Учтите совместимость: проверьте, как ваше приложение работает на разных браузерах и устройствах, чтобы обеспечить одинаковый опыт для всех пользователей.
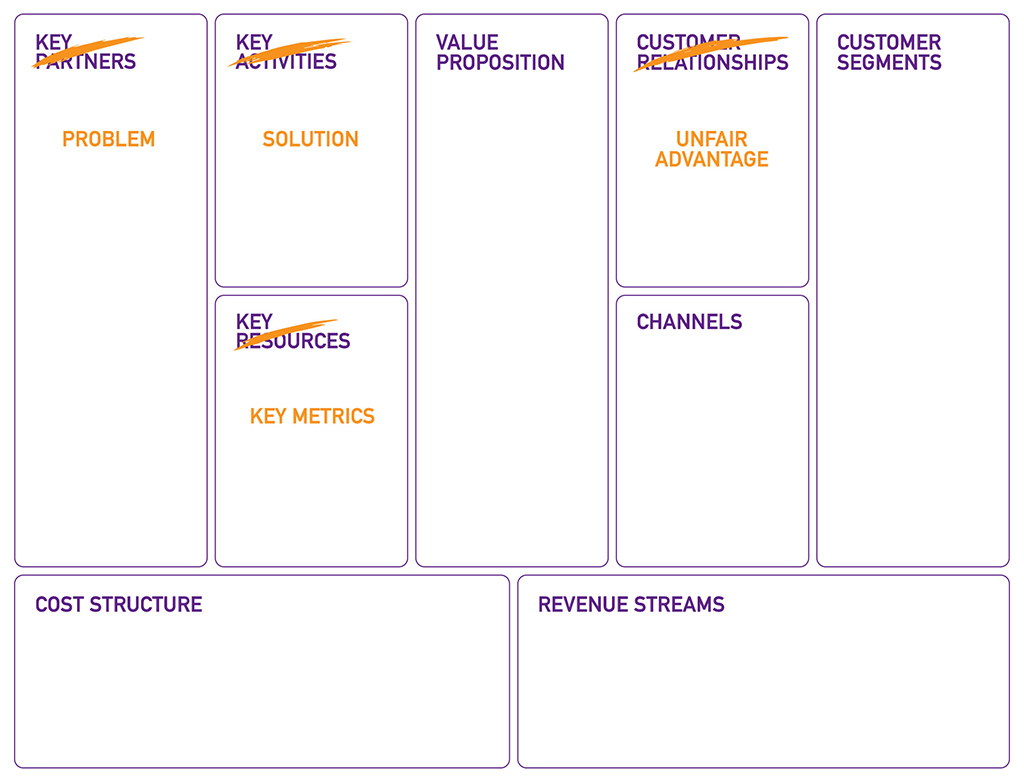
БИЗНЕС-МОДЕЛЬ CANVAS ( Модель Остервальдера )
Экспериментируйте с различными эффектами: изменяйте цвета, прозрачность, тени и другие свойства элементов для создания интересных и привлекательных визуальных эффектов.
The AMAZING Sandwich Bag Transfer Hack / Transfer Graphics \u0026 Photos


Улучшайте производительность: используйте кэширование и оптимизируйте отрисовку, чтобы ваше приложение работало плавно и быстро.
HTML5 canvas: изучаем основные свойства, рисуем графики - HTML, CSS, JS

Не забывайте об интерактивности: добавьте обработчики событий, чтобы пользователи могли взаимодействовать с элементами на канвасе.
Что такое Lean Canvas?

Поддерживайте масштабирование: обеспечьте возможность масштабирования элементов на канвасе, чтобы пользователи могли увеличивать или уменьшать их размер.
1353 ПОИСК КОМПОЗИЦИОННОГО РЕШЕНИЯ _ художник Короленков
VALUE PROPOSITION CANVAS - ЧТО ЭТО И КАК ЗАПОЛНИТЬ?
Тестируйте и отлаживайте: проводите тестирование вашего приложения, чтобы убедиться, что оно работает корректно и отображает ожидаемый результат.
Что такое HTML5 Canvas и как им пользоваться?

Используйте анимацию: создавайте плавные переходы и движения на канвасе, чтобы добавить динамизм и привлекательность визуальным эффектам.
