Canvas: веб-разработка, анимация, рисование и дополнительные возможности
Canvas - это один из наиболее мощных элементов HTML5, который позволяет создавать графические и анимационные элементы на веб-странице. Благодаря ему разработчики могут создавать интерактивные приложения, игры или даже реализовывать рисование непосредственно на странице без использования дополнительных инструментов.



Используйте Canvas для создания анимаций и интерактивных элементов, чтобы сделать ваш сайт более привлекательным для пользователей.
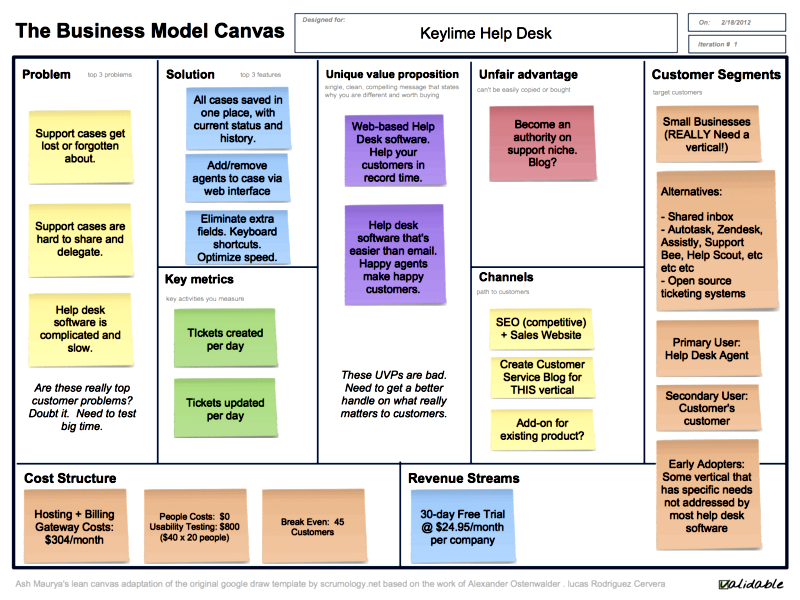
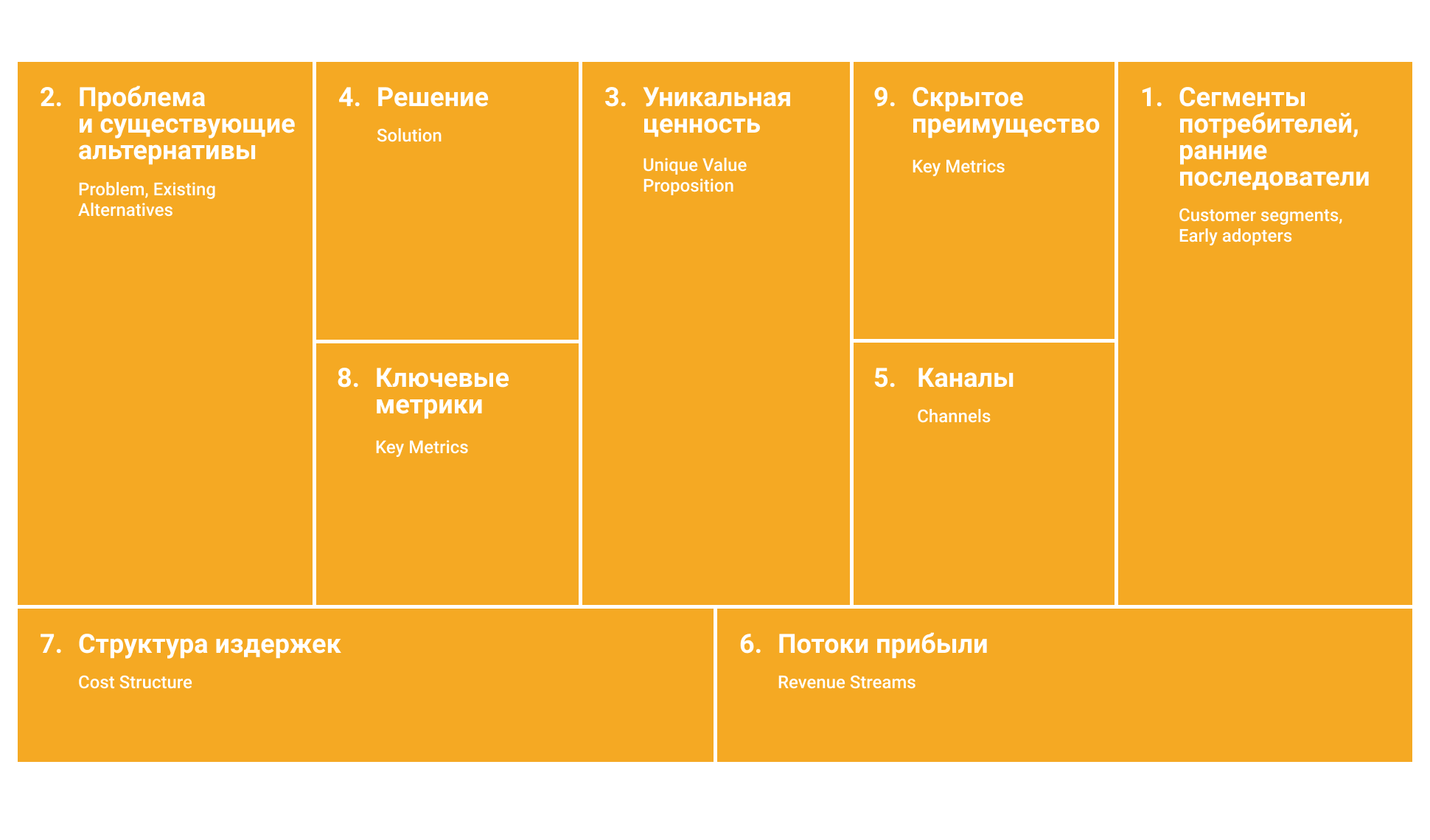
Продуктовые фреймворки — JTBD, Lean Canvas, Value proposition


Изучите документацию по Canvas и экспериментируйте с его возможностями, чтобы максимально использовать его потенциал.
Что такое HTML5 Canvas и как им пользоваться?


Используйте методы Canvas для рисования графических элементов, таких как линии, прямоугольники, кривые и текст, чтобы создать уникальный дизайн страницы.
Persona Canvas / Что это такое? / Как правильно использовать канвас персоны?

Используйте события мыши и клавиатуры в Canvas, чтобы добавить интерактивность пользовательскому взаимодействию с элементами на странице.
Adobe уничтожает Midjourney и Canva - Adobe max 2023

Используйте возможности Canvas для создания игр, тренировок, инструментов рисования и других интересных приложений на вашем сайте.
HTML5 canvas: изучаем основные свойства, рисуем графики - HTML, CSS, JS

Оптимизируйте использование Canvas, чтобы обеспечить плавную и отзывчивую работу элементов на странице и улучшить пользовательский опыт.
JavaScript Canvas 1. Основы canvas

Используйте библиотеки и фреймворки, которые предлагают готовые решения для работы с Canvas, чтобы ускорить процесс разработки и получить дополнительные функциональные возможности.
Frontend Roadmap 2024 - Что должен учить фронтенд-разработчик в 2024 году

Помните о совместимости с различными браузерами и устройствами, и проводите тестирование в разных средах, чтобы убедиться, что ваше использование Canvas работает корректно и без ошибок.
Учим HTML5 Canvas за 30 минут!
JS Canvas 01: Настройка canvas
Изучите примеры и руководства по использованию Canvas, чтобы получить новые идеи и лучшие практики для использования этого элемента в своих проектах.
Canva Как Пользоваться - Дизайн социальных сетей

Не ограничивайтесь только простыми рисунками и анимациями, с помощью Canvas можно создавать сложные и уникальные визуальные эффекты и встраивать их в веб-страницы.

