Как создать и анимировать элементы на холсте с помощью Canvas: подробное руководство для начинающих
Canvas - это мощный инструмент, который открывает перед веб-разработчиками огромные возможности для создания и анимации элементов прямо на странице. В этом материале мы расскажем о базовых принципах работы с Canvas и поделимся полезными советами, позволяющими максимально эффективно использовать эту технологию.



Определите размеры холста с помощью атрибутов width и height, чтобы избежать искажений при отображении элементов.
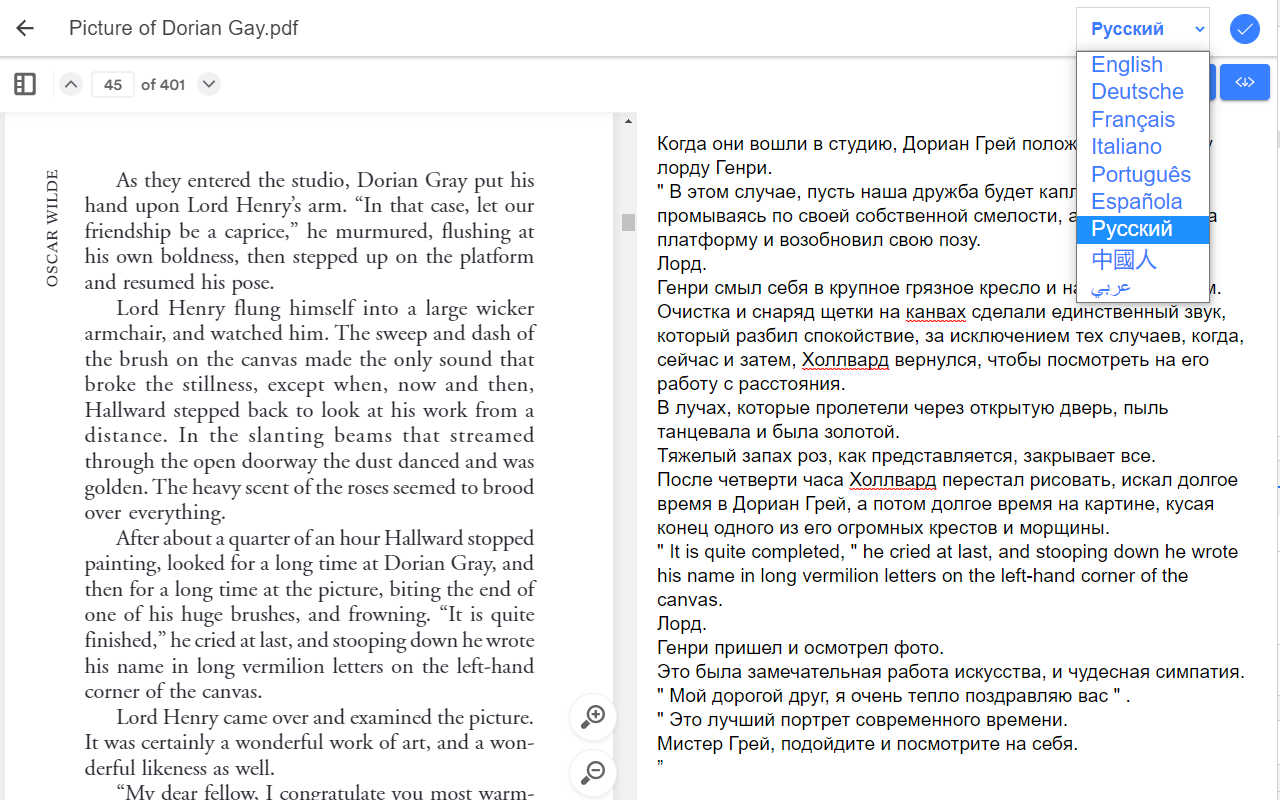
Как перевести с любого языка видео на русский #ProfitCanvas отзывы

Не забывайте про контекст холста: используйте метод getContext() для получения доступа к графическому контексту и задания параметров отображения.
Polo G - Bloody Canvas (rus sub; перевод на русский)

Используйте функцию beginPath() перед рисованием каждого нового элемента на холсте, чтобы избежать наложения искаженных фигур.
Ijiranaide, Nagatoro-san ED - Colorful Canvas (кавер на русском) Felya, fiardear, Belka, Kioko K

Применяйте методы fill() и stroke() для заполнения и обводки фигур, соответственно. Изучите различные параметры и свойства для настройки отображения.
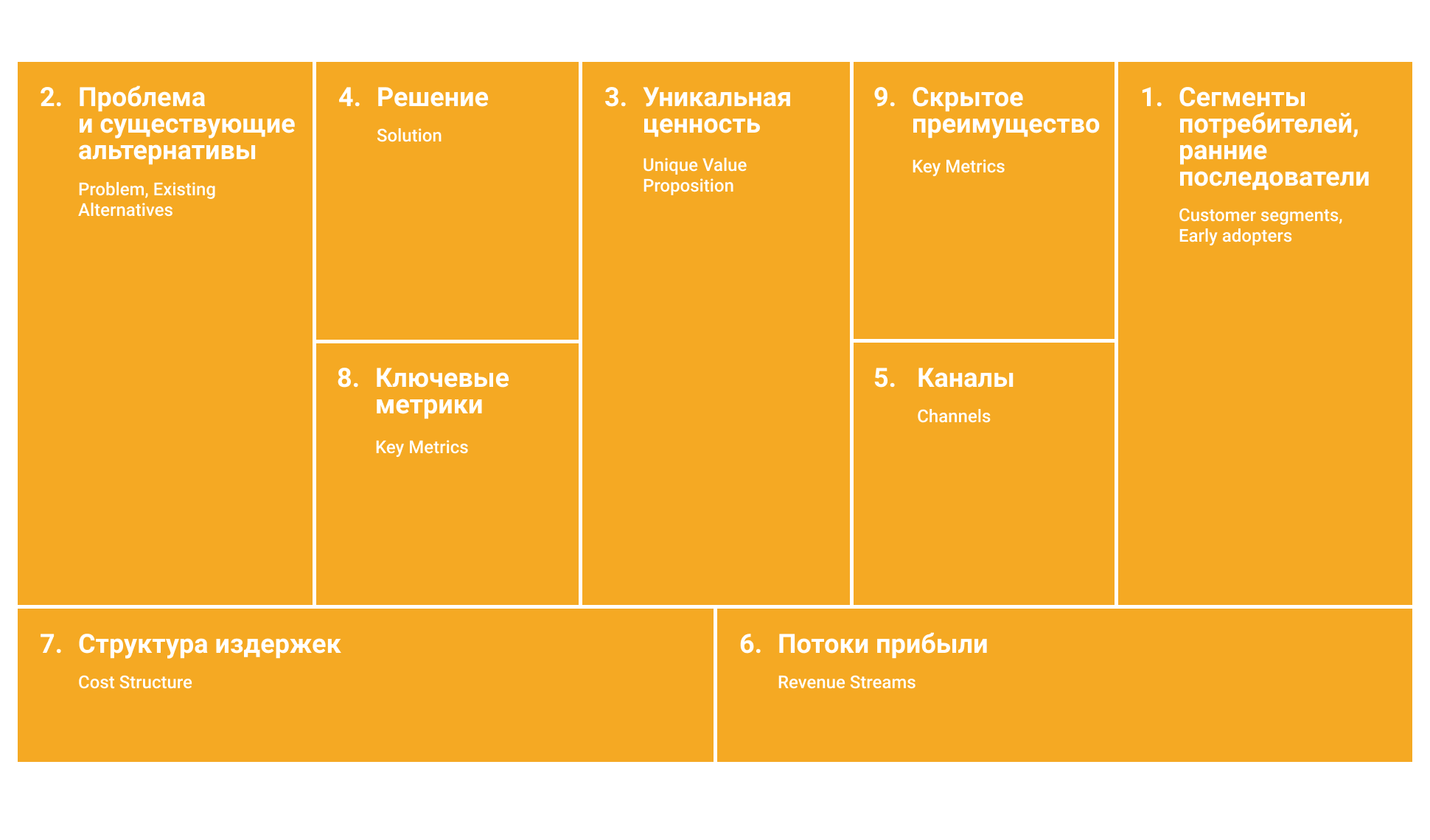
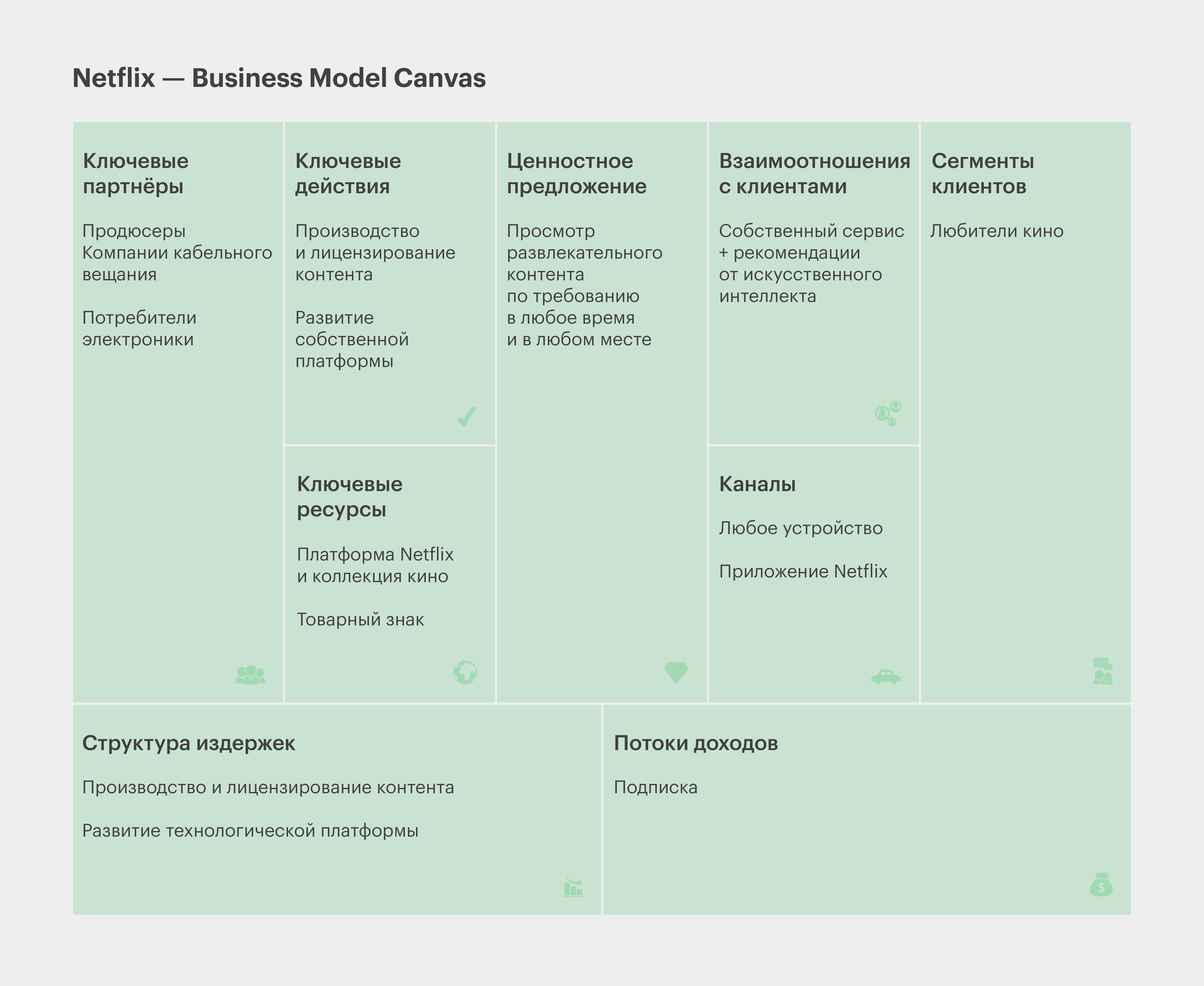
БИЗНЕС-МОДЕЛЬ CANVAS ( Модель Остервальдера )
Используйте методы translate(), rotate() и scale() для изменения положения, поворота и масштабирования элементов на холсте.
Построение бизнес-модели. Lean Canvas - Ирина Дубовик


Для создания плавных и анимированных переходов между состояниями элементов на холсте используйте функцию requestAnimationFrame().
4minute - CANVAS (русский перевод и кириллизация)

Изучите библиотеки и фреймворки, предлагающие дополнительные инструменты и возможности для работы с элементами Canvas. Например, библиотека Three.js позволяет создавать трехмерные объекты на холсте.
Leonardo Ai Canvas 2.0 💥 Как пользоваться - Леонардо АИ Гайд


Создание интерактивных элементов на холсте может быть сложной задачей. Используйте события мыши и клавиатуры для взаимодействия пользователей с элементами Canvas.
Что не так с «русским беханс»? Нужны ли бизнесу сайты в таком стиле?! — трезвый взгляд Арт-директора

Не забывайте про оптимизацию работы с Canvas. Используйте методы, такие как clearRect(), чтобы очищать область холста перед отрисовкой нового кадра и избегать утечек памяти.
6 СЕКРЕТОВ общения с Midjourney - нейросеть

Постоянно экспериментируйте и пробуйте новые подходы к созданию элементов с помощью Canvas. Откройте своему воображению полную свободу и создайте уникальные веб-приложения и игры.
Как создать и переводить субтитры в Subtitle Edit