Основные компоненты футера: важные элементы для завершения дизайна веб-сайта
Футер, являющийся нижней частью веб-страницы, представляет собой важный элемент для завершения дизайна и повышения удобства использования сайта. Успешные футеры включают в себя разнообразные компоненты, которые помогают пользователям лучше ориентироваться на сайте и получать дополнительные сведения о компании или услугах.



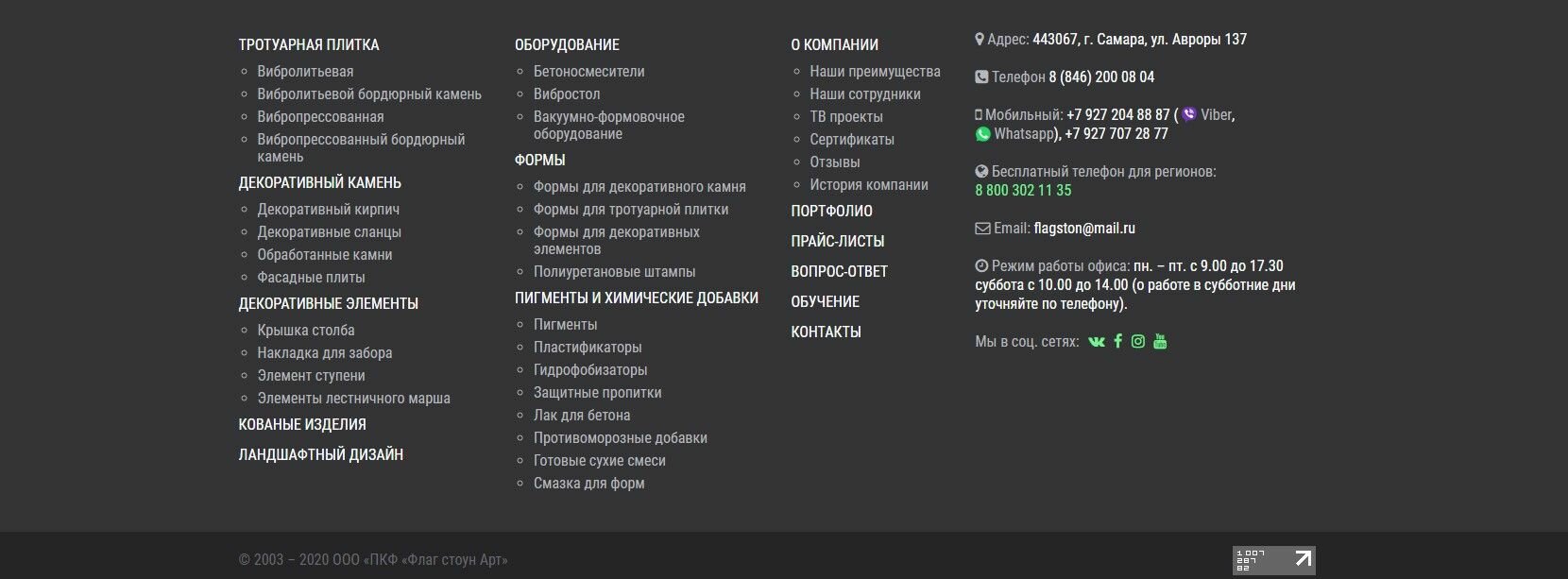
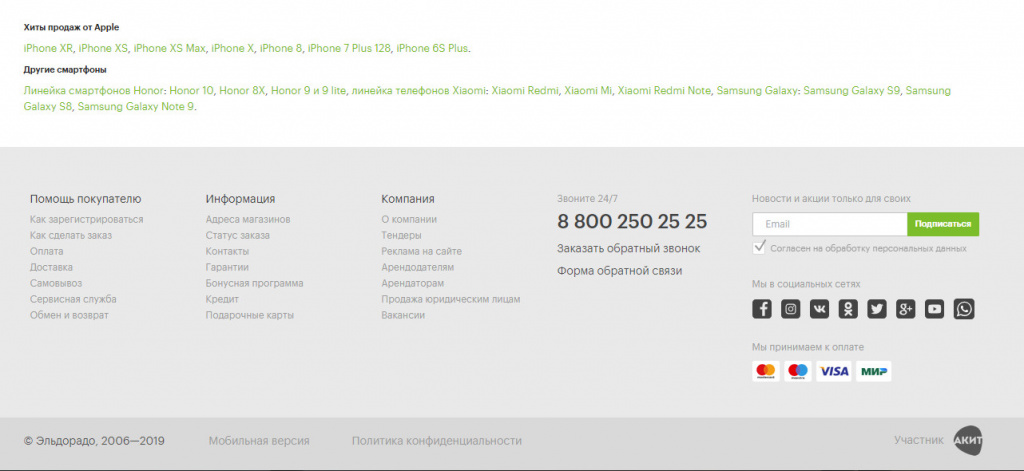
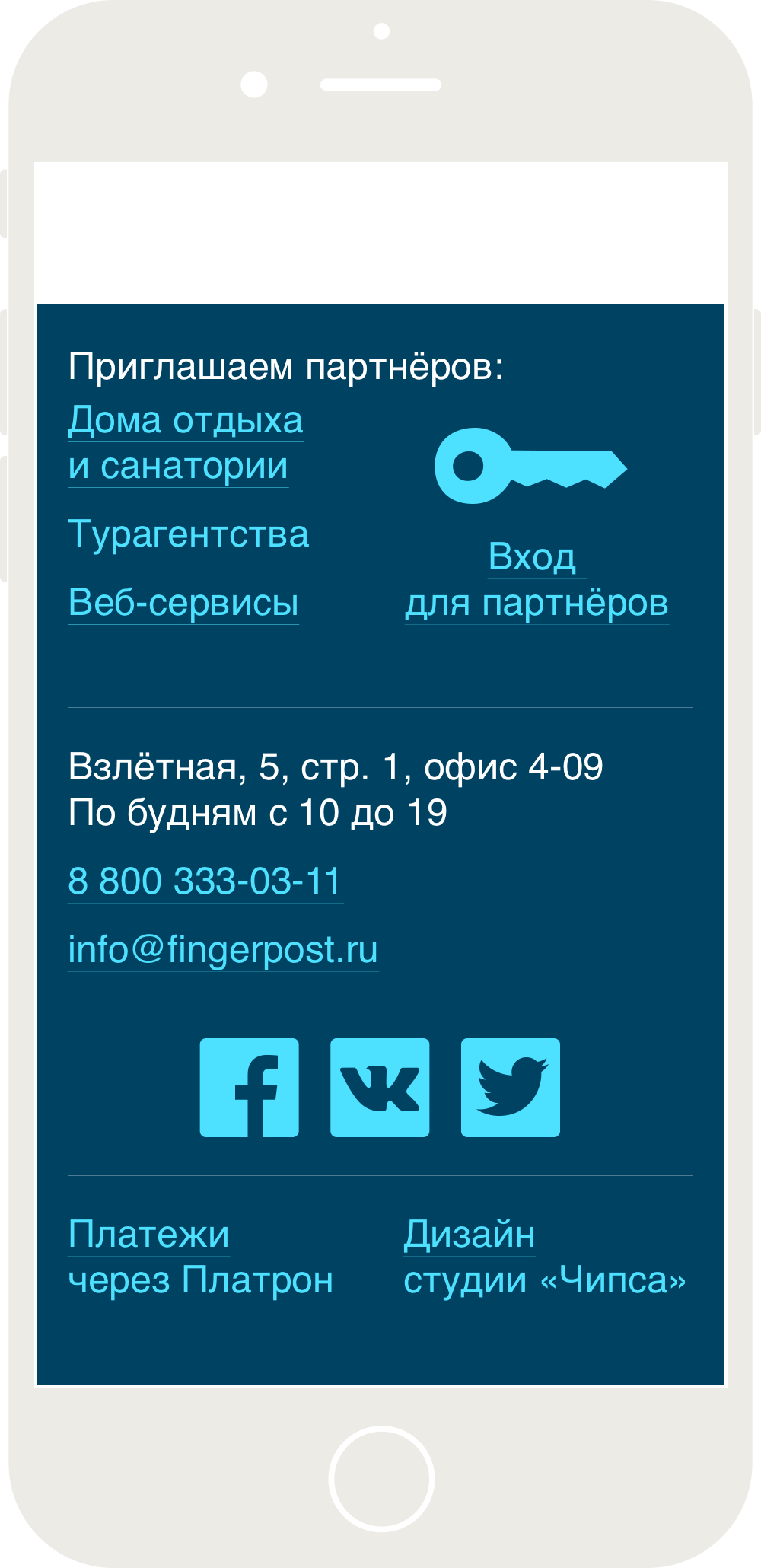
Добавьте контактную информацию: телефон, адрес, электронную почту, чтобы пользователи легко могли связаться с вами или найти ваш офис.
Вот куда я использую обрезки от шитья! Потрясающая идея утилизации остатков ткани! DIY/upcycling


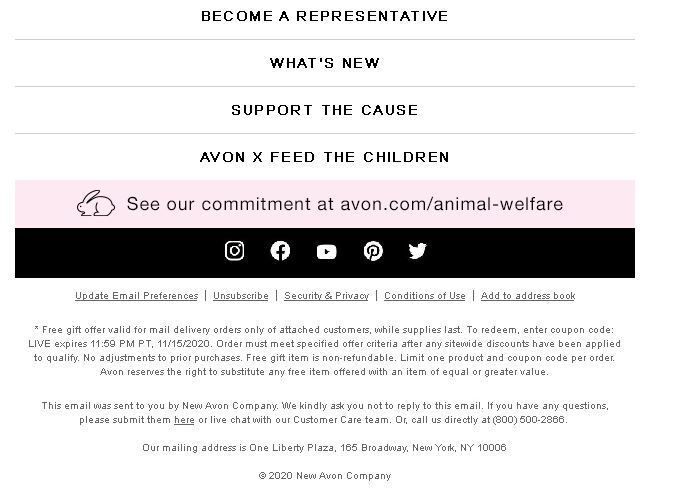
Включите ссылки на социальные сети, чтобы ваша целевая аудитория могла легко перейти на страницы вашей компании в различных соцсетях.
Футер: что это такое и зачем он нужен - SEMANTICA
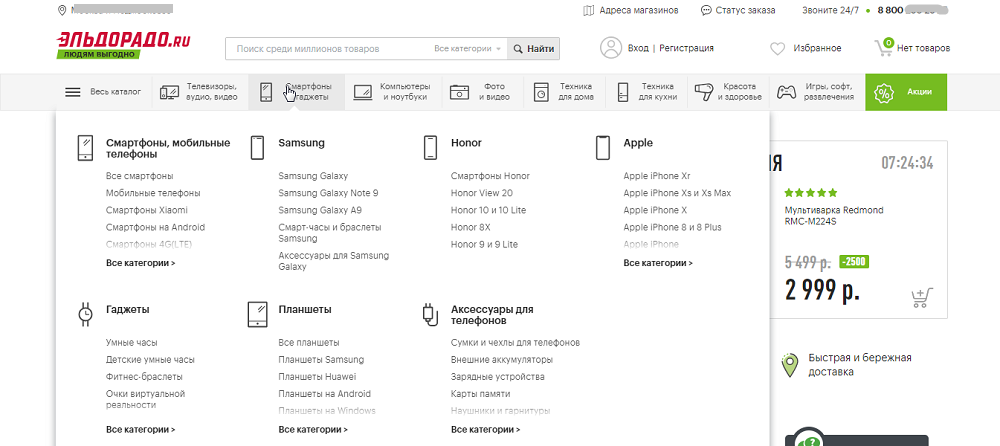
Важно добавить ссылки на основные разделы вашего сайта, чтобы пользователи могли быстро перейти к нужной информации.
Как прижать футер, сделать липкий хедер и кайфовать от этого =) #шпора_по_css


Разместите краткую информацию о вашей компании или оказываемых услугах, чтобы привлечь внимание посетителей и создать импрессию о вашей компетентности.
Верстка сайта с нуля - футер


Включите возможность подписки на рассылку, чтобы посетители могли быть в курсе последних новостей и акций вашей компании.
Рукоделие из остатков!! Режу и перешиваю не только из кусочков! Вся ткань в дело!


Добавьте ссылки на политику конфиденциальности или пользовательское соглашение для большей прозрачности и доверия к вашему сайту.
Сайт портфолио на React JS урок для новичков. Базовый вводный курс в React для начинающих

Разместите ссылку на страницу с часто задаваемыми вопросами (FAQ), чтобы помочь пользователям быстро найти ответы на свои вопросы.
Как прижать футер к низу страницы HTML CSS FLEX / Фрилансер по жизни / #Shorts

Включите ссылки на важные документы или ресурсы, такие как каталоги, брошюры или руководства пользователя.
Что такое футер. Какой бывает футер. Что шьют из футера.
Материаловедение. Как выбрать футер для пошива худи или свитшота? Виды футера. Полезные советы.


Разместите ссылку на страницу контактов, где пользователи смогут найти подробные контактные данные вашей компании.
Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала


Добавьте кнопку возврата вверх страницы, чтобы пользователи с легкостью могли вернуться наверх и продолжить просмотр сайта.
