Практическое применение размер он сайз в дизайне и верстке
Размер он сайз - это важный аспект веб-разработки и дизайна, который определяет размеры элементов на странице. Настройка размеров элементов помогает создать гармоничную и удобную структуру сайта.


Используйте размер он сайз для создания сетки и выравнивания элементов на странице. Это поможет вашему сайту выглядеть более профессионально и эстетически приятно.
10 СУПЕРВЕЩЕЙ для PLUS SIZE I Мастхэвы для девушек полных девушек


Не забывайте, что размер он сайз должен быть адаптивным, то есть подстраиваться под разные экраны и устройства. Это важно для удобства пользователей и оптимизации для поисковых систем.
Что ты ЧУВСТВУЕШЬ в П0ПY
Используйте относительные единицы измерения, такие как проценты или em, вместо пикселей. Это позволит вашим элементам адаптироваться к разным разрешениям экранов и шрифтам.
Эфир 09.12 Imperatrica_kmv - женская одежда больших размеров в прямом эфире!

Используйте медиа-запросы и CSS Grid для создания адаптивных сеток. Это позволит вашему сайту лучше выглядеть на разных устройствах и экранах.
10 ПРАВИЛ ОНЛАЙН ШОППИНГА ПЛЮС САЙЗ - как эффективно делать покупки в интернете - Figurista


Не забывайте про принципы доступности и удобства использования. Убедитесь, что ваши элементы достаточно крупны, чтобы их было удобно нажимать и читать, особенно на мобильных устройствах.
Кем и где я работаю - немного о себе - Выдумки о бесплатном высшем образовании в Германи - Поговорим


Проверяйте ваш сайт на различных устройствах и браузерах, чтобы убедиться, что размеры элементов выглядят правильно и адекватно для каждого экрана.
Смотря какой fabric смотря сколько details

Используйте группировку элементов с помощью контейнеров и отступов, чтобы создать более упорядоченный и привлекательный внешний вид страницы.
Он родился женщиной. Смена пола в России: буллинг, неудачные операции и принятие себя.

Использование горизонтального и вертикального выравнивания с помощью свойств Flexbox или Grid поможет создать более эстетически приятный макет страницы.
Презервативы по размеру: как правильно подобрать и чем они хороши


Учитывайте различия в размерах и пропорциях между элементами. Это поможет создать баланс и гармонию на странице.
Минус размер при помощи стильных вещей. Как не откладывать жизнь до похудения? Стилист Елена Червова


Не бойтесь экспериментировать с размерами и расположением элементов на странице. Иногда нестандартные решения могут сделать ваш сайт более запоминающимся и уникальным.
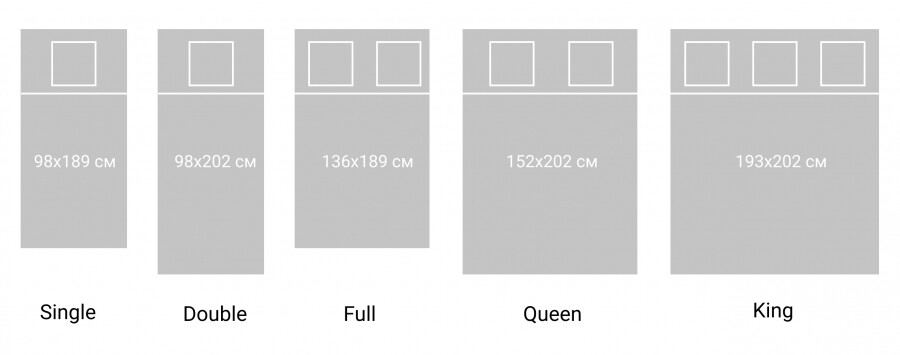
Таблица размеров

